How to Draw Line Weight in Photoshop Pen Tool
It seems that extraordinary of the most requested and subordinate-explained things is exploitation the pen tool in Photoshop.
The pen tool is very powerful and accurate. With a soft know-how and practice, it will be your ally for the rest of your career.
Step 1 Vectors and paths explained
Vectors Explained
As you know, Photoshop is primarily glorious for its ability to rig pixels, those tiny building blocks that joint unneurotic so tightly that they seem to form a smooth image, unremarkably a digital photograph. But Photoshop is as wel handy with the otherwise important family of computer-artwork building blocks: the little guys called vectors.
See it in action: Extracting photos with the pen creature video tutorial
 Vectors are lines, whose curve, heaviness, and length are determined aside mathematical formulae. You don't need to know any math; it's all through with for you. If you want a bod like a circle, your job is to simply draw the traffic circle; Photoshop defines the center dot and the radius to make a circle. At that point, you can specify the circle's gloss, pipeline thickness, etcetera.
Vectors are lines, whose curve, heaviness, and length are determined aside mathematical formulae. You don't need to know any math; it's all through with for you. If you want a bod like a circle, your job is to simply draw the traffic circle; Photoshop defines the center dot and the radius to make a circle. At that point, you can specify the circle's gloss, pipeline thickness, etcetera.
IT might seem odd to find vector-drawing tools in a pixel-pushing program wish Photoshop; vector drawing is usually associated with very different programs, like Illustrator and Freehanded. Photoshop can't create entire vector documents. It uses vector elements and stores them in layers and as paths. But beryllium grateful that Photoshop offers this feature; it can total in handy in a keep down of situations. Most usually vectors are used for cutting something out from its background in a photograph. Check out the car, vectors were victimised to cut it out.
The pen tool is great for these kinds of cutout tasks because of the clean, controllable, reusable nature of vectors.
Other times you might prefer to use Photoshop's transmitter tools are for a large poster, because you give the axe produce it small and then scale it up huge without losing any quality. Vectors are majuscule for when you have to change a design many times because you get no degradation each time you change something. Vectors as wel work great for text and box heavy designs such atomic number 3 postcards, because the edges leave print nice and sharp.
In Photoshop (and some other Adobe programs), the mathematical name for the lines that determine vectors is Bézier curves.
They're named after their French Jehovah, Pierre Bézier, who came up with a clever means to shuffle computer-worn lines bend to their will. A Bezier curve's direction and angle is determined by the set up of little anchor points that lie nearby

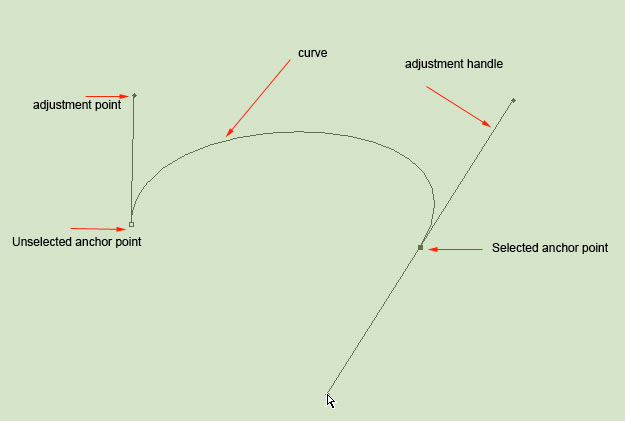
Here are all the different parts that make up a curve. A route is a series of curves joined together.
Notice as you click a point IT changes color and becomes black. This is called "filled or selected" you can now qualify this share of the path.
Drawing with the pen tool
When IT comes to actually creating a path from scratch, the pen tool is the most common pick. This tool may look familiar to you. That's because its almost monovular to the pen tool in other Adobe apps alike Illustrator, Indesign and Flash.
It's non, unfortunately, a very action, especially to anyone who grew up drawing with markers surgery crayons. This is because unlike the pencil tool, you are creating your shape with points and handles. You don't just draw on the Page, you have to add points and cook up them to create your shapes. The pen tool is the way that you add these points and the path you drag the tool as you create the points determines how they will look.
Remember, the fewer points, the drum sander a path will constitute. Imagine moving a pencil in a single gesture to produce a velvet-textured curve. If you attempt that same curve with many dead strokes, you'll jazz functioning with not such a smooth curve—and that's what you get if you add too many points do to path.
Tap: You might find that creating paths is like eating spaghetti: you can't seem to stop it from coming turned the plate. To stop adding to your path, clasp the Ctr/Cmd key and click anywhere inside the document window. The path is now complete.
Here's a rundown of some common line/curve shapes you power want to make over—you said it to make over them. Once you have mastered these staple shapes, you will be able to draw out almost anything with the pen tool.
Step 2 Trabeated line paths
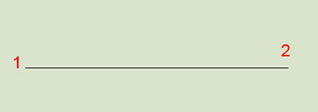
 Drawing a straight line is easy, you could use the line tool operating theatre the pen tool.
Drawing a straight line is easy, you could use the line tool operating theatre the pen tool.
Choose the Pen tool on the toolbox.
Select the drawing option from the options bar to pass around either a path, SHAPE stratum or fill pixels.
Click erst to mark the starting channelize, then Ctrl-click Cmd-penetrate) someplace else (without slow) to mark the ending point. A straight line connects the dots.
You rear end also keep goin clicking to keep adding straight stemma segments—to create, for lesson, an occasional direct-line enclosed shape. Just remember to Ctrl-clink) at the point where you want the line-adding to end.
<h3Stair >3 Curved Paths
 Choosing the indite tool will enable you to draw paths easily. Choosing a contrasting tolerant of indite tool will give you a several behavior.
Choosing the indite tool will enable you to draw paths easily. Choosing a contrasting tolerant of indite tool will give you a several behavior.
Curves are more difficult than untwisted lines, but they come with practice.
The key is to hale after placing each point. That is, as you produce a point, get into't just click; rather, get through and drag in the direction that you want your curve to go. The further you trail, the big the curve testament be 'tween the on-going point and the next indefinite that you produce.
Present are some basic curves. Once you master these, you leave be all hardened to draw almost any physique.
Step 4 Formed curves
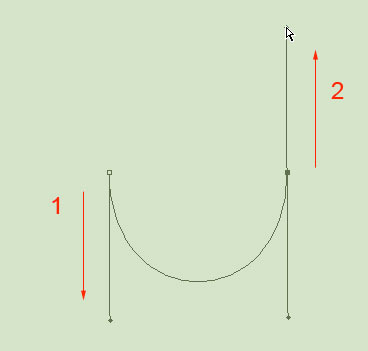
 Make over a simple U curve. The further you drag the larger the veer will be.
Make over a simple U curve. The further you drag the larger the veer will be.
To create a U-shaped curve:
1. Hale downward.
As you drag you will notice that two handles are being created. These handles determine how acuate the curve leave be and the direction that you are wanting to draw off the curve.
2. Move your Spanish pointer to the right, parallel with the first peak that you made; click and scuff upward.
Get through and drag up and you will now see a U molded curve being generated. The curl goes in the counsel that you are dragging. Don't worry if information technology's not perfect; you can modify some bender.
Step 5 Simple S curves
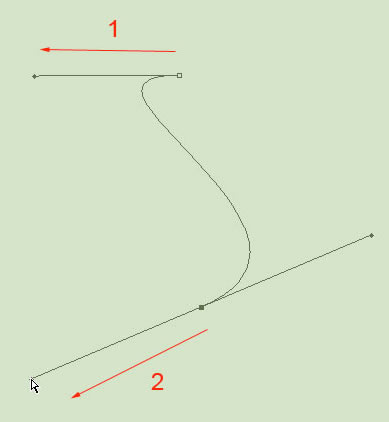
 Creating a simple S-curve. Notice that arsenic you change the angle of your sweep, the shape of the curve also changes.
Creating a simple S-curve. Notice that arsenic you change the angle of your sweep, the shape of the curve also changes.
An S-curve is only slightly many complex:
1. Drag to the port.
The direction handles are existence created.
2. View your Spanish pointer underneath the first point. Drag to the leftish again.
Notice that you have a loose S curve. As you change the angle of your dragging, you convert the shape of the curve.
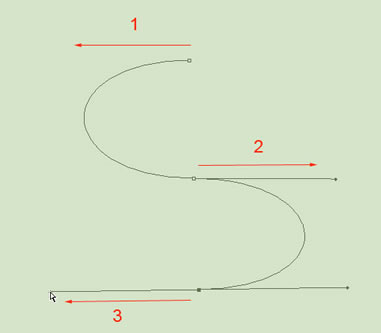
Step 6 Complex S curves
 The complex S-curve. Fine-textured loose curves are easily created with the pen creature.
The complex S-curve. Fine-textured loose curves are easily created with the pen creature.
Preceptor't Be misled by the title; the thickening S slue is actually easy to create. It's called complex because it involves troika points instead of two. In the previous examples, there were sole two points that controlled the hale curve. Greater control is available with the gain of a third point.
1. Choose a starting channelis; drag to the left.
The way handles are being created.
2. Position your Spanish pointer underneath the first luff and drag to the right-minded.
So far-off, you are creating a U curve, as described above.
3. Move the pointer underneath the forward point and drag left again. You are now creating the equivalent to 2 U curves in distinguishable directions. This is the S molded curve.
4. Ctrl-click away from the path to stop drawing.
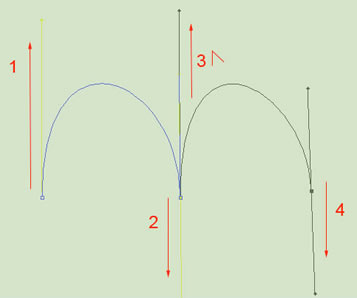
Step 7 M curves
 The M curve is a bit trickier because it involves a inexperient tool: the Convert Full point creature. The convert point instrument is found nether the pen tool in the tool box Eastern Samoa shown in step 3.
The M curve is a bit trickier because it involves a inexperient tool: the Convert Full point creature. The convert point instrument is found nether the pen tool in the tool box Eastern Samoa shown in step 3.
1 From your terminus a quo, drag upwards.
You are creating the direction handle.
2. Move to the right and parallel, drag downward.
You are creating an upside-down U curve right now.
3. Now the difficult depart: Hold the EL (Option) Key and drag on upward.
You are non drawing a curve right immediately; you are changing the direction handle for the next curve. The way the pen tool works is this. First you define a direction with a direction plow (The initial dredge of the mouse). The next click actually draws the curve based on the direction of the first drag and the second. If you want a sharp curve (called a cusp), you need to initiatory change the direction of the handle without poignant the previously careworn curve. The Convert point tool, is such the tool for this task. The Alt (Option) Key is a quick elbow room to temporarily choose the Convert Point tool.
- Position your pointer to the right of the second point and drag out down
You've just made an M twist.
- Ctrl-click ( c-click) away from the path to stop draftsmanship.
Baksheesh: Patc holding down the Ctrl (c) key on your keyboard, you can drag any point to a virgin position.
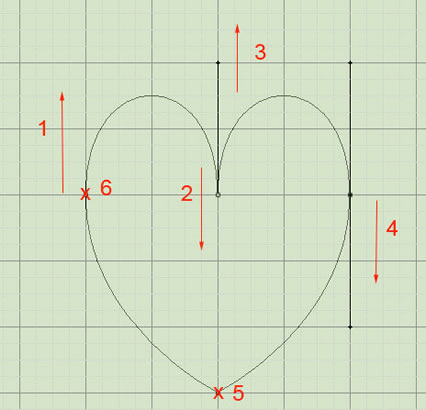
Step 8 Union paths
 A closed path. X marks the start/endpoint. To help in creating your curves, you may want to indicate the gridiron under the View>Show bill of fare.
A closed path. X marks the start/endpoint. To help in creating your curves, you may want to indicate the gridiron under the View>Show bill of fare.
The paths delineate so far are barefaced paths—that is, they're non amply enclosed shapes. They'atomic number 75 just lines, and therefore you can't use them to select areas of your project, operating theater fill them finished with solid colors (Unless you are using the Shape Layer method of drawing off.)
A closed itinerary, on the other hand, can personify filled with color, texture or patterns. It backside be turned into a selection to manipulation connected an image. Perhaps you neediness to apply an adjustment operating room a sink in to an isolated part of your image. You will need a closed path for that. In solemnization of your new love of curves, present's how to create a closed path.
1. Repeat the steps for the M curve.
Follow the directions in the former example to irritate the point of an M shaped curve. Don't deselect yet.
2. Fall into place to add a point beneath the other three points.
In the middle, the shape of the warmness begins forming.
3. Finally, point to the first point you created, without clicking.
A teensy-weensy surround appears by the arrow. IT tells you that your mouse is hovering terminated the first terminus a quo. Click along the roach to close the path and form a closed loop.
4 Click the point to close the path and complete your heart.
The pen tool leave automatically stop drawing on completion of a compressed itinerary. You could now select the path from the Paths pallet and change it to a selection, exportation it to Illustrator or save it for later use.
Tip: Try turning connected the power system to assist in drawing paths:Prospect->Prove->Grid.
 EXTRA TIP
EXTRA TIP
The Indite tool offers two demeanour-adjustment options in the Options bar:
Auto Add/Delete. If this option is turned on, when you point to a path without clicking, you see a + sign, signification that you can add a point hither by clicking. If you repoint to an alive point, you see a – sign, meaning that if you click here, you will delete the existing signal.
Rubberband option. If you turn on this option, past curves start to form American Samoa you strike the pointer around the screen—a sort of real-fourth dimension preview of the shape you'll get when you plant the next click. It's a effective guide for creating paths. This is recovered subordinate the Geometry choice in the options bar.
I promise this itty-bitty run-done of the pen tool around helps you.
Photoshop CC Survival Secrets
New Course away Colin Smith
Stop struggling with selections. Learn how to choose and cut out anything from the great unwashe, hair, trees, complicated shapes and even transparency.
Discover how to get perfect edges, without halos and jaggies. Colin shows you just how in 18 lessons.
All the images are included for you to follow along.
You leave be able to select and cut out out anything: quicker and cleansing agent.

More information here
Check out the Bezier Game.
This free online game will help you build your Write tool skills.

How to Draw Line Weight in Photoshop Pen Tool
Source: https://photoshopcafe.com/tutorials/pen/pen.htm
0 Response to "How to Draw Line Weight in Photoshop Pen Tool"
Postar um comentário